Кастомизация SDK для iOS
КриптоПро Ключ SDK предусматривает возможность настройки внешнего вида (кастомизации) пользовательского интерфейса (UI) в соответствии с выбранным цветовым решением для приложения, куда будет встроен SDK.
Допустимо использование одного из двух подходов к кастомизации:
Внимание!
Не рекомендуется пользоваться обоими подходами одновременно.
Также доступна кастомизация изображений, использующихся в SDK, и экрана биологического датчика случайных чисел (биоДСЧ). Они не зависят от вариантов выше.
Подход 1 - Изменение общей цветовой палитры элементов и шрифтов
За набор цветов элементов отвечает класс DSSPublicColorStyle.
Он содержит следующие структуры:
buttonbgstatusstatus_bgtextcommon
Структура button
1. Структура button отвечает за фоновые цвета различных кнопок и имеет следующий
состав:
| Поле | Описание |
|---|---|
| var primary: UIColor | Основной “синий” цвет приложения и основных кнопок (Large). Используется повсеместно в таких элементах, как: текст, чекбокс, поле ввода пароля на “кружочках”. |
| var primaryPressed: UIColor | Цвет нажатой кнопки основного "синего" цвета. Также используется в обводке поля ввода (активное состояние) |
| var secondary: UIColor | Цвет вспомогательных кнопок (Secondary), расположенных, как правило, внутри плашек. |
| var secondaryPressed: UIColor | Цвет нажатой вспомогательной кнопки. Также используется на поле ввода пароля в незаполненных “кружочках”. |
| var attention: UIColor | Цвет кнопки, нажатие на которую вызывает необратимые последствия, например, удаление. |
| var attentionPressed: UIColor | Цвет нажатой кнопки удаления или иного необратимого действия (см. выше). |
| var disabled: UIColor | Цвет неактивной кнопки. |
| var pinPad: UIColor | Отвечает за фон на цифровой клавиатуре при вводе пароля на ключ аутентификации. |
| var disabledText: UIColor | Зарезервировано для будущего использования. |
| var tabBarDisabled: UIColor | Зарезервировано для будущего использования. |
| var disabledText: UIColor | Цвет текста на кнопке в неактивном состоянии. |
| var selectDisabled: UIColor | Зарезервировано для будущего использования. |
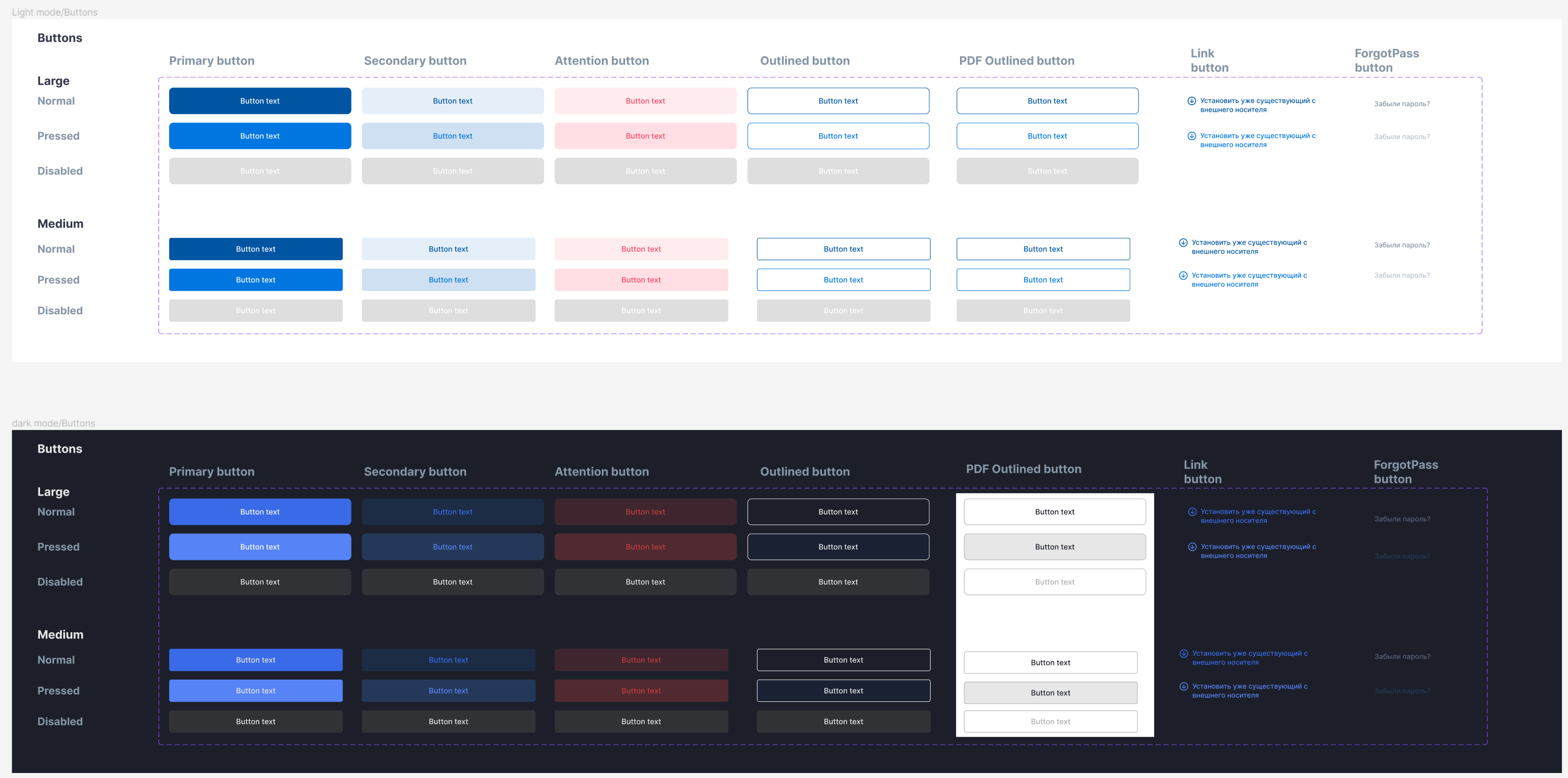
| var pdfOutlined: UIColor | Настройки фона кнопки "Отказаться" при просмотре PDF-документа с включенной настройкой немедленного перехода к просмотру. |
| var pdfOutlinedBorder: UIColor | Настройки границы кнопки "Отказаться" при просмотре PDF-документа (см. выше). |
| var pdfOutlinedPressed: UIColor | Настройки фона кнопки "Отказаться" (см. выше) при ее нажатии. |
| var pdfOutlinedPressedBorder: UIColor | Настройки границы кнопки "Отказаться" (см. выше) при ее нажатии. |
| var pdfOutlinedText: UIColor | Настройки цвета текста кнопки "Отказаться" (см. выше). |
| var pdfOutlinedPressedText: UIColor | Настройки цвета текста кнопки "Отказаться" (см. выше) при ее нажатии. |
Примечание
Наборы стилей pdfOutlined* введены отдельно для "прозрачных" кнопок, находящихся над отображаемым документом, что позволяет избежать неудачного наложения полупрозрачных цветов и/или несовпадений цветов светлой\темной темы с фоном просматриваемого документа.
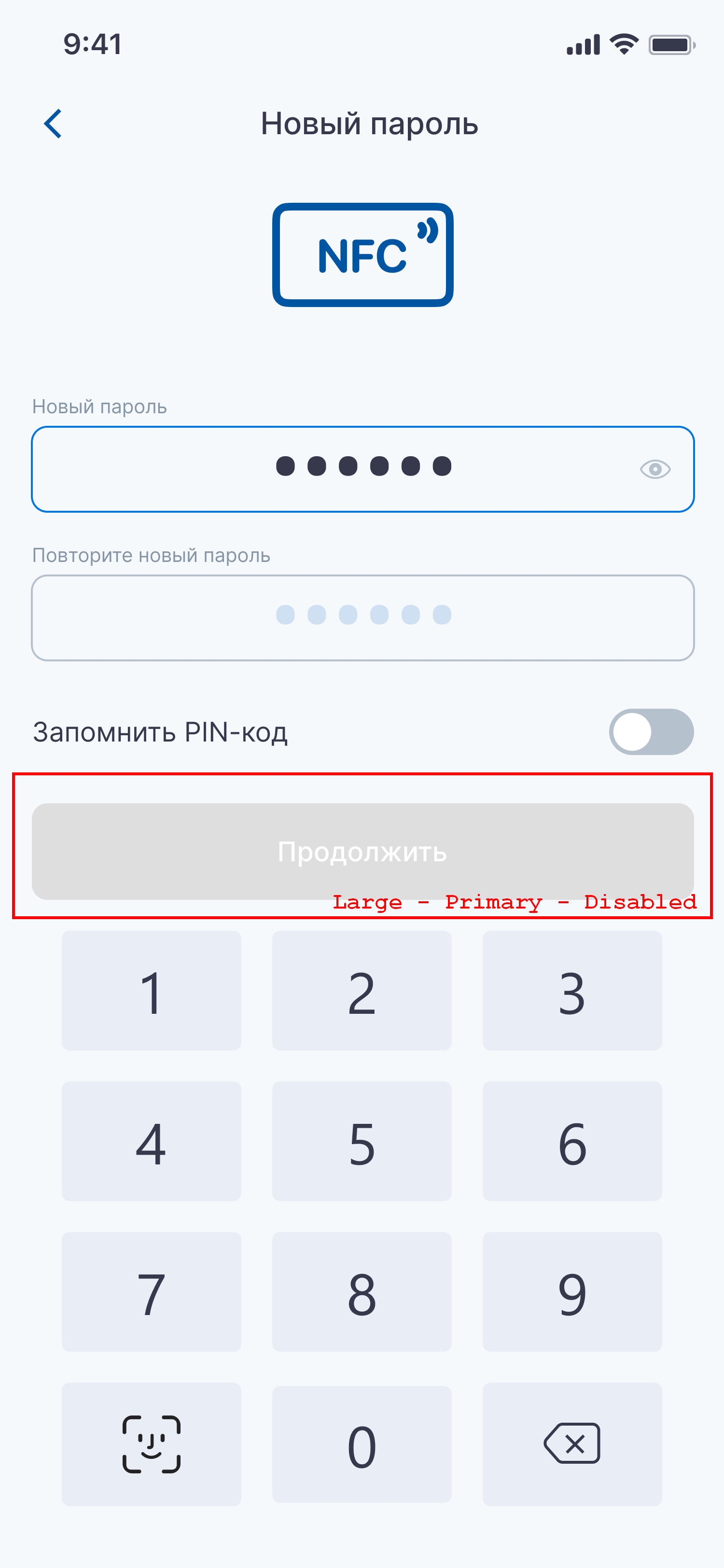
Цвета выше соотносятся с соответствующими фоновым цветами на кнопках ниже.

Структура text
2. Структура text отвечает за цвет текста на различных элементов и имеет следующий
состав:
| Поле | Описание |
|---|---|
| var primary: UIColor | Основной цвет текста. |
| var primaryInverted: UIColor | Цвет заголовка экрана сканирования QR. |
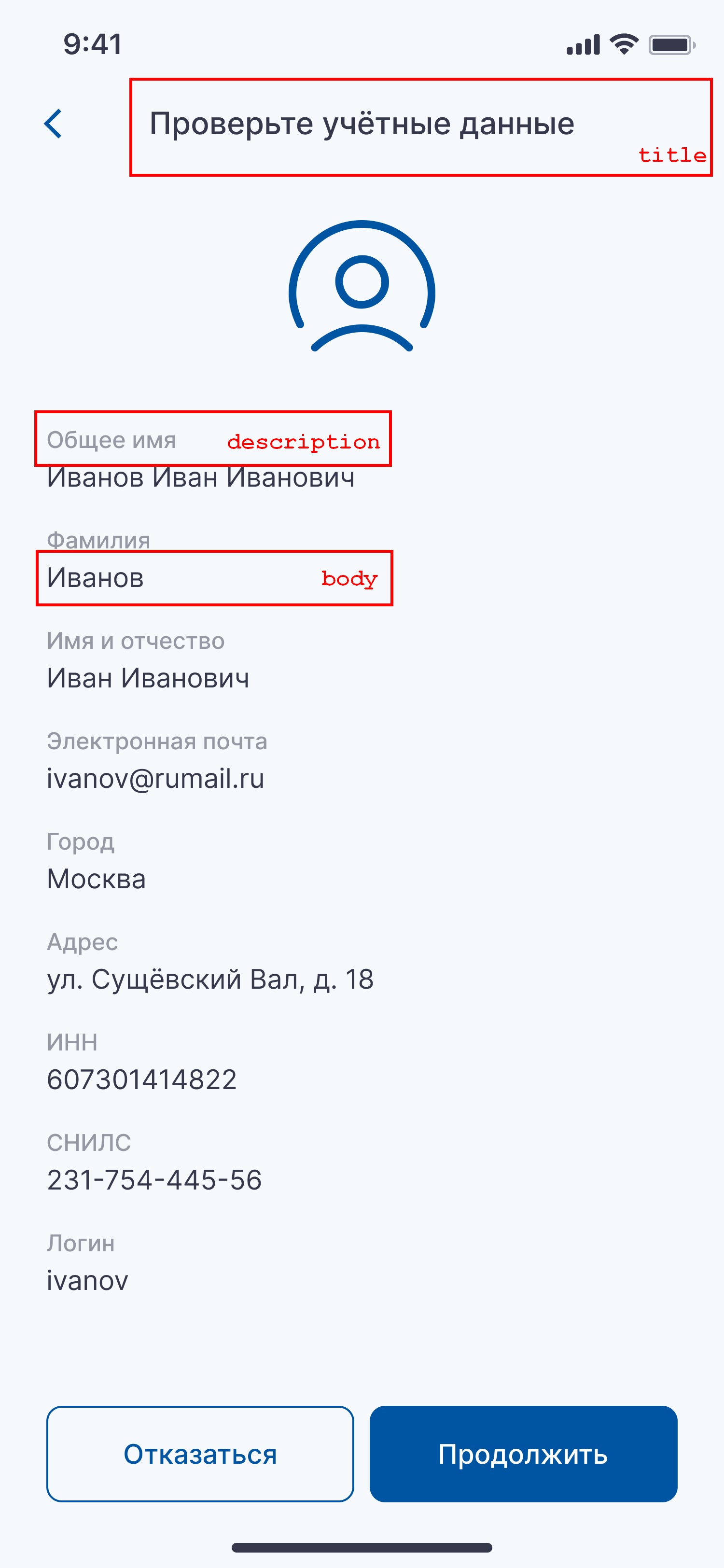
| var description: UIColor | Цвет имени текстового поля на карточках учетной записи\сертификата или цвет имени полей ввода (см. изображение ниже). |
| var errorPrimary: UIColor | Зарезервировано для будущего использования. |
| var errorLight: UIColor | Цвет текста и обводки поля ввода при ошибке. |
| var warning: UIColor | Зарезервировано для будущего использования. |
Имя текстового поля имеет цвет description, содержимое поля - primary.

Структура bg
3. Структура bg отвечает за цвет фона различных элементов и имеет следующий
состав:
| Поле | Описание |
|---|---|
| var popUp: UIColor | Фон информации об операции. |
| var app: UIColor | Общий фон окон SDK. |
| var card: UIColor | Фон на "плашках" окна операции, всплывающие модальные окна с уведомлениями\ошибками. |
| var modal: UIColor | Цвет затемнения фона позади всплывающего модального окна. |
| var tabBar: UIColor | Цвет элементов навигации. |
Примечание
Некоторые из этих цветов используются также и в других элементах, поэтому если требуется более точная настройка элементов, необходимо перейти к следующему пункту.
Структура common
4. Структура common отвечает за различные цвета, встречающиеся в SDK, и имеет следующий
состав:
| Поле | Описание |
|---|---|
| var light: UIColor | Цвет используется в тексте кнопки primary, а также в чекбоксе. |
| var light70: UIColor | Зарезервировано для будущего использования. |
| var inputStroke: UIColor | Цвет обводки полей ввода |
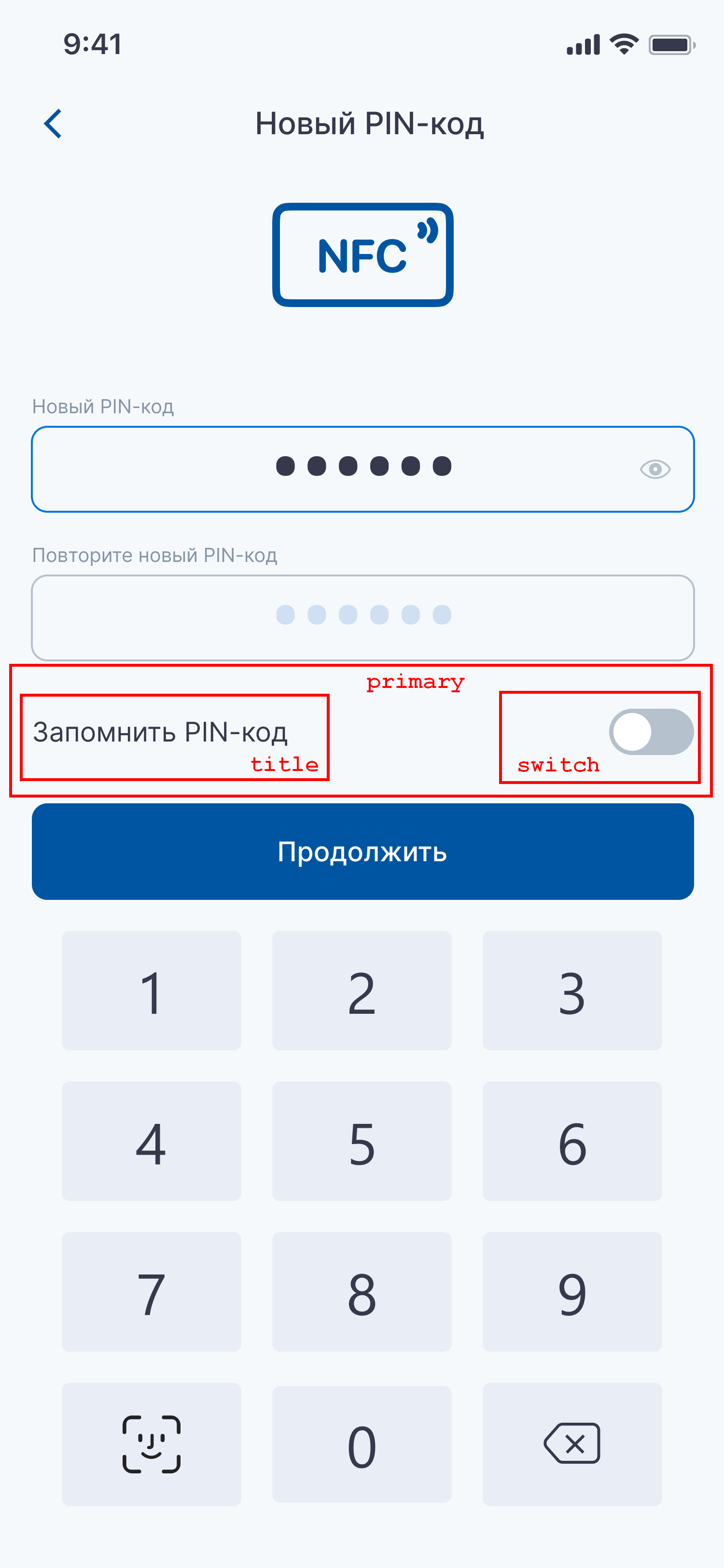
| var thumbSwitch: UIColor | Цвет переключателей |
| var grayInputStroke: UIColor | Зарезервировано для будущего использования. |
| var actionCellRegular: UIColor | Зарезервировано для будущего использования. |
| var modalFillColor: UIColor | Зарезервировано для будущего использования. |
| var separator: UIColor | Зарезервировано для будущего использования. |
Структура status
5. Структура status отвечает за обводку различных состояний полей ввода и имеет следующий
состав:
| Поле | Описание |
|---|---|
| var green: UIColor | Зеленый |
| var yellow: UIColor | Желтый |
| var red: UIColor | Зарезервировано для будущего использования. |
| var gray: UIColor | Зарезервировано для будущего использования. |
| var blue: UIColor | Зарезервировано для будущего использования. |
Структура status_bg
6. Структура status_bgимеет идентичный набор цветов, идентичный структуре
status. Используется для цвета "точек" соответствующего состояния при вводе
пароля на ключ аутентификации.
| Поле | Описание |
|---|---|
| var green: UIColor | Зеленый |
| var yellow: UIColor | Желтый |
| var red: UIColor | Зарезервировано для будущего использования. |
| var gray: UIColor | Зарезервировано для будущего использования. |
| var blue: UIColor | Зарезервировано для будущего использования. |
Использование собственного шрифта
Собственный шрифт в SDK должен реализовывать протокол DSSPublicFontProtocol,
который отвечает за насыщенности и размеры шрифтов.
Ниже приведено описание протокола DSSPublicFontProtocol.
public protocol DSSPublicFontProtocol {
func bold(size: CGFloat) -> UIFont
func medium(size: CGFloat) -> UIFont
func semiBold(size: CGFloat) -> UIFont
func regular(size: CGFloat) -> UIFont
}
Примеры реализации:
Пример с использованием системного шрифта
public class DSSPublicSystemFont: DSSPublicFontProtocol {
public init() {
}
public func bold(size: CGFloat) -> UIFont {
return .systemFont(ofSize: size, weight: .bold)
}
public func medium(size: CGFloat) -> UIFont {
return .systemFont(ofSize: size, weight: .medium)
}
public func semiBold(size: CGFloat) -> UIFont {
return .systemFont(ofSize: size, weight: .semibold)
}
public func regular(size: CGFloat) -> UIFont {
return .systemFont(ofSize: size, weight: .regular)
}
}
Пример с использованием собственного шрифта
public class DSSPublicCustomFont: DSSPublicFontProtocol {
let prefix: String
public init(prefix: String) {
self.prefix = prefix
}
public func bold(size: CGFloat) -> UIFont {
guard let font = UIFont(name: "\(self.prefix)-Bold", size: size) else { return .systemFont(ofSize: size) }
return font
}
public func medium(size: CGFloat) -> UIFont {
guard let font = UIFont(name: "\(self.prefix)-Medium", size: size) else { return .systemFont(ofSize: size) }
return font
}
public func semiBold(size: CGFloat) -> UIFont {
guard let font = UIFont(name: "\(self.prefix)-SemiBold", size: size) else { return .systemFont(ofSize: size) }
return font
}
public func regular(size: CGFloat) -> UIFont {
guard let font = UIFont(name: "\(self.prefix)-Regular", size: size) else { return .systemFont(ofSize: size) }
return font
}
}
Пример реализации изменения общей цветовой палитры элементов и шрифтов
var whiteTheme = DSSPublicColorStyle.getLight()//Берем за основу текущий набор из светлой темы
whiteTheme.button.primary = .systemIndigo
whiteTheme.button.disabledText = .systemPurple
whiteTheme.bg.app = .systemGray6
whiteTheme.text.primary = .systemOrange
let font: DSSPublicCustomFont = .init(prefix: "Inter")//Шрифт, который используется в КриптоПро Ключ SDK по умолчанию
let appearance = DSSPublicAppearance(color: whiteTheme, font: font)//Создаем класс DSSPublicAppearance, который является набором цветом и шрифтов
DSSPublicAppearance.to(appearance: appearance)//Задаем наши измененные цвета
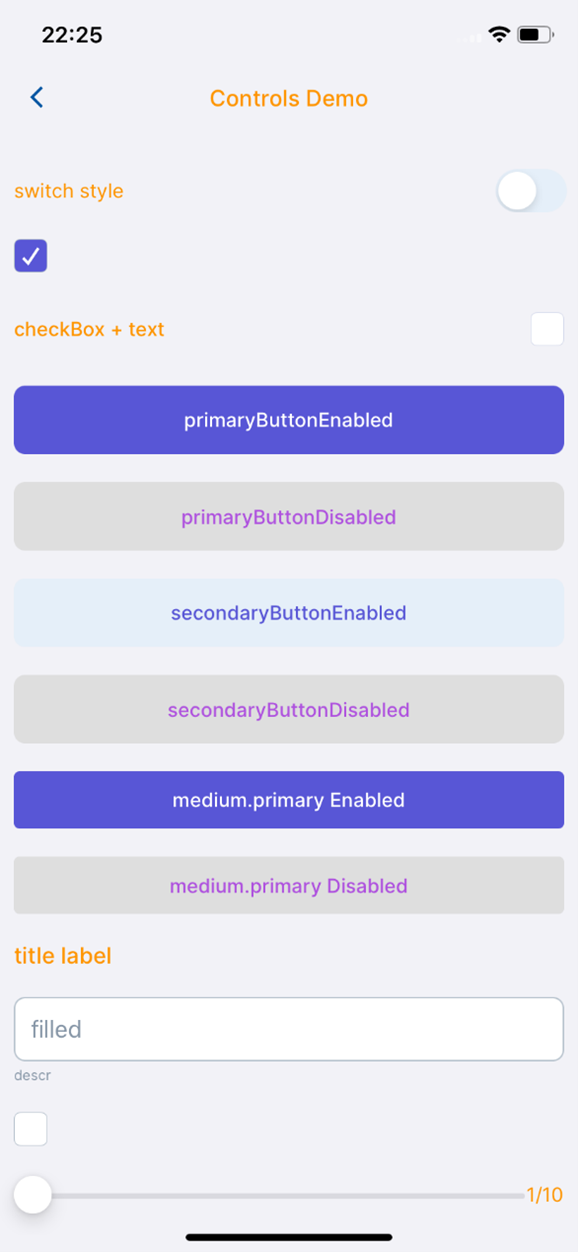
Результат:


Подход 2 - Настройка каждого элемента отдельно
Данный подход позволяет настроить стиль каждого элемента пользовательского
интерфейса по отдельности.
Доступ к элементам пользовательского интерфейса происходит через уникальный объект
класса DSSPublicStyle - DSSPublicStyle.global, состоящего из следующих
элементов.
- Элемент pinPad - цифровая клавиатура для ввода ПИН-кода и/или пароля
- Элемент button - кнопки
- Элемент label - текстовые данные в приложении за исключением полей ввода
- Элемент secureTextField - текстовое поле для ввода сложного ПИН-кода на ключ аутентификации
- Элемент `switch` - переключатель
- Элемент checkBox - чекбокс
- Элемент view - фоновая подложка экранов SDK
- Элемент actionSheet - всплывающее окно по центру экрана
- Элемент bottomSheet - всплывающее окно снизу экрана (т.н. "шторка")
- Элемент navigationController - заголовок окна
- Элемент tableCell - ячейка таблицы (например, операции)
- Элемент qrCameraVC - экран сканирования QR-кода средствами SDK
- Элемент datePicker - в настоящее время не используется
- Элемент textField - в настоящее время не используется
Элемент pinPad
Элемент pinPad позволяет настроить стиль цифровой клавиатуры поля ввода пароля.
Элемент содержит следущие элементы, стили которых можно изменить:
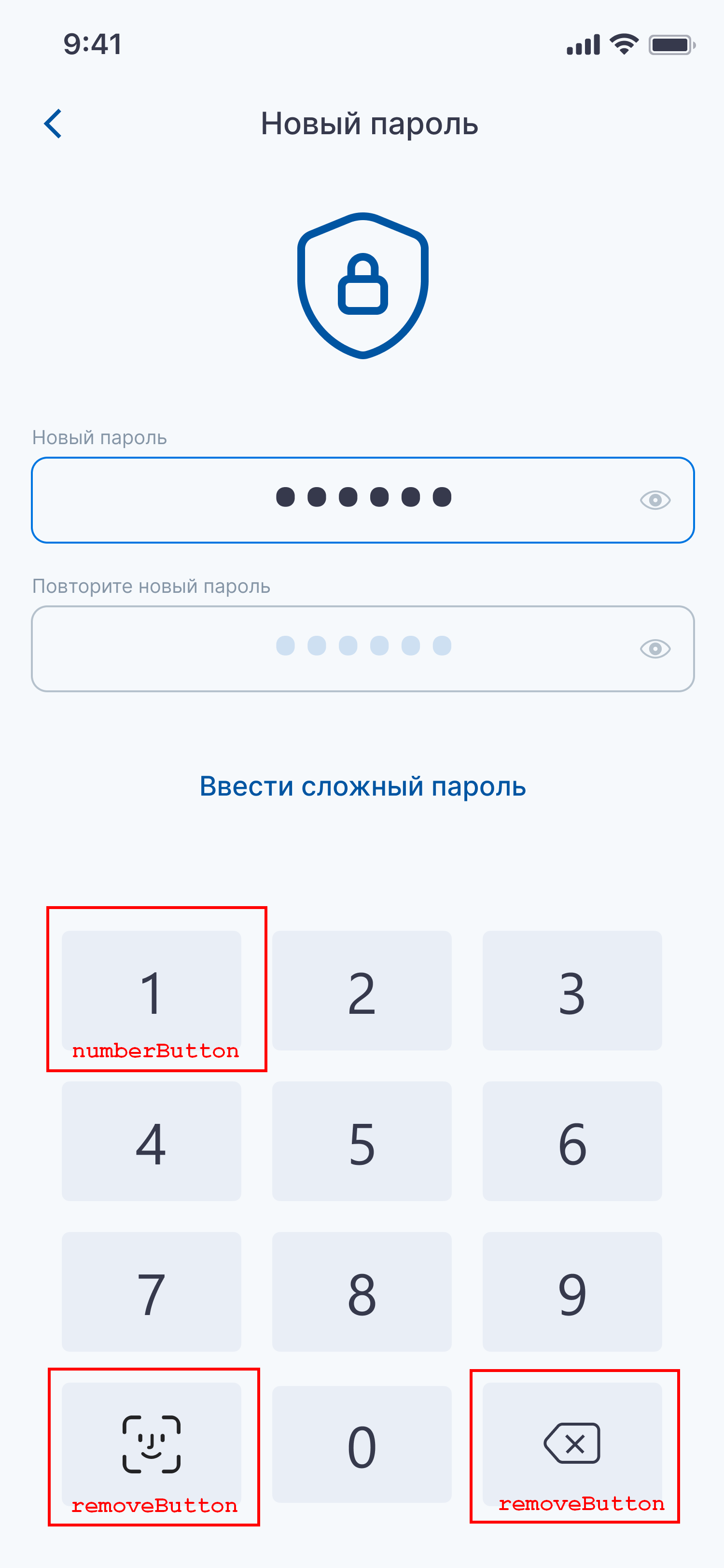
primary- общий элемент для настройки подложки, находящейся за кнопками цифровой клавиатуры, предоставляет возможность изменения набора свойств CPViewStyle.removeButton- кнопки удаления и биометрии, предоставляет дополнительные параметры для изменения (см. набор свойств CPIconButtonStyle). Дополнительно для данных кнопок могут быть изменены свойства из набора CPViewStyle.numberButton- цифровые кнопки, предоставляет дополнительные параметры для изменения (см. набор свойств CPTitleButtonStyle). Дополнительно для данных кнопок могут быть изменены свойства из набора CPViewStyle.title- текст цифровой кнопки, предоставляет дополнительные параметры для изменения (см. набор свойств CPLabelStyle).

При задании свойств CPViewStyle для
элементов removeButton и numberButton в некоторых свойствах (имеющих стиль CPControlColor)
возможно задание вложенных состояний. При этом состояния CPControlColor не используются, необходимо
использовать значение normal. Вложенные состояния CPControlStateValue (см. CPViewStyle)
могут быть использованы следующим образом:
normal- обычное состояние кнопки;highlighted- нажатие кнопки;selected- не используется (кнопка не может быть выбрана);disabled- не используется (кнопка может быть другого цвета, демонстрирующего ее неработоспособность).
Пример кода с изменением данного стиля:
let elements = DSSPublicStyle.global//Точка входа
let pinPadStyle = elements.pinPad//Стиль pinPad
pinPadStyle.primary.backgroundColor = .init(all: .systemGray3) //Цвет фона цифровой клавиатуры
pinPadStyle.primary.removeButton.backgroundColor = .init(all: .systemOrange)
pinPadStyle.primary.numberButton.backgroundColor = .init(all: .systemIndigo)
Элемент button
Элемент button позволяет настроить стиль различных кнопок в SDK.
Различают следующие типы кнопок.
В зависимости от размера:
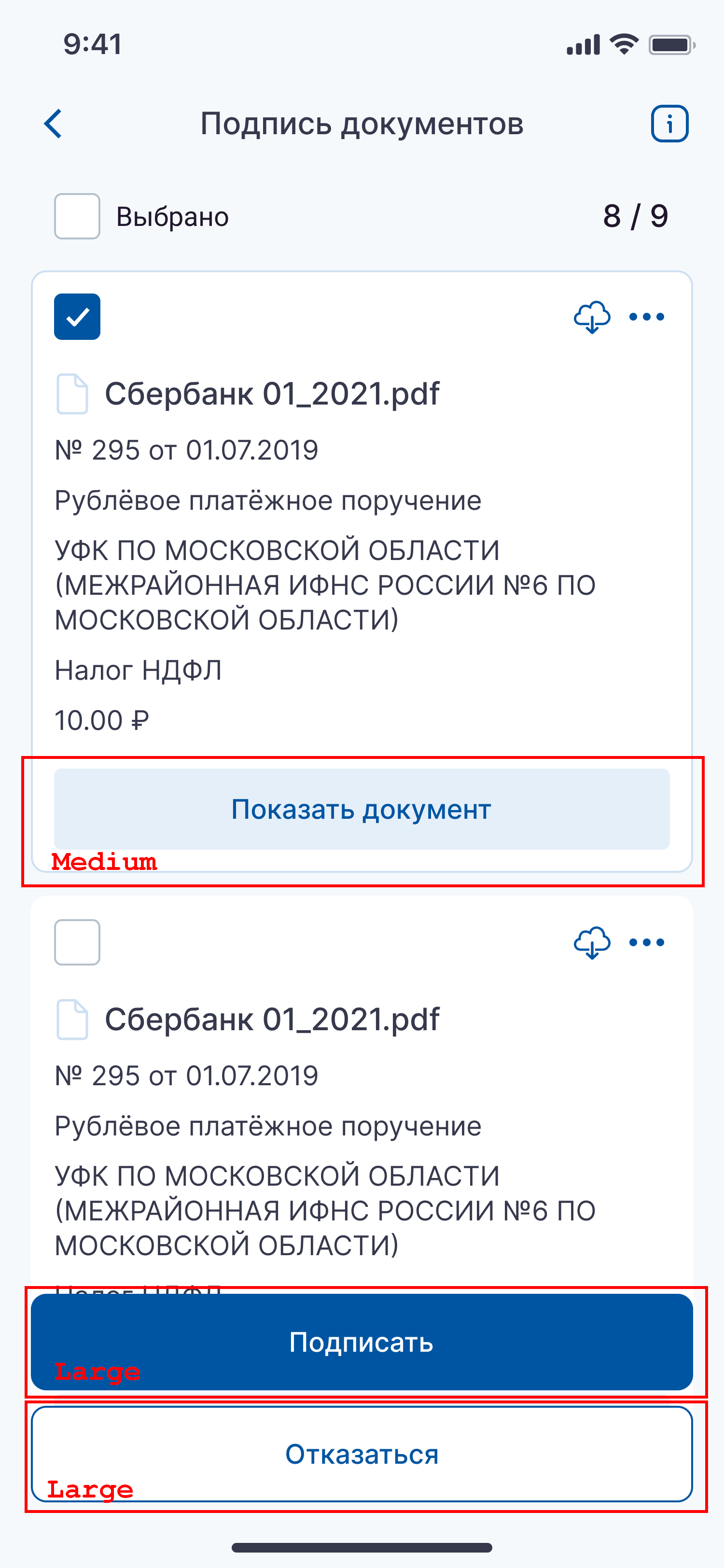
large- большая кнопка, часто располагается внизу экрана, позволяя выполнить действия со всем содержимым данного экрана.medium- уменьшенная кнопка, как правило, расположена на плашке, позволяя выполнить действия с ее содержимым (например, показать документ).

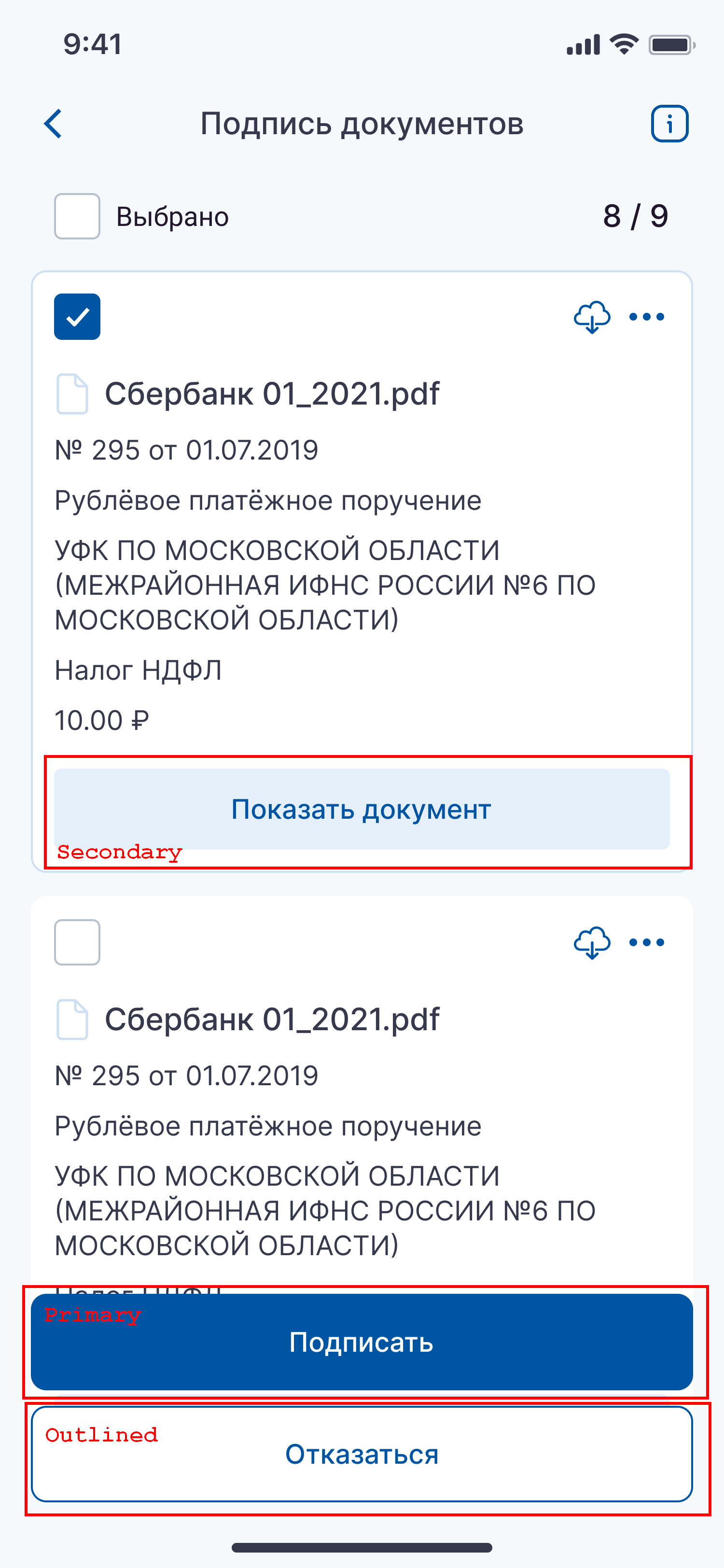
В зависимости от назначения:
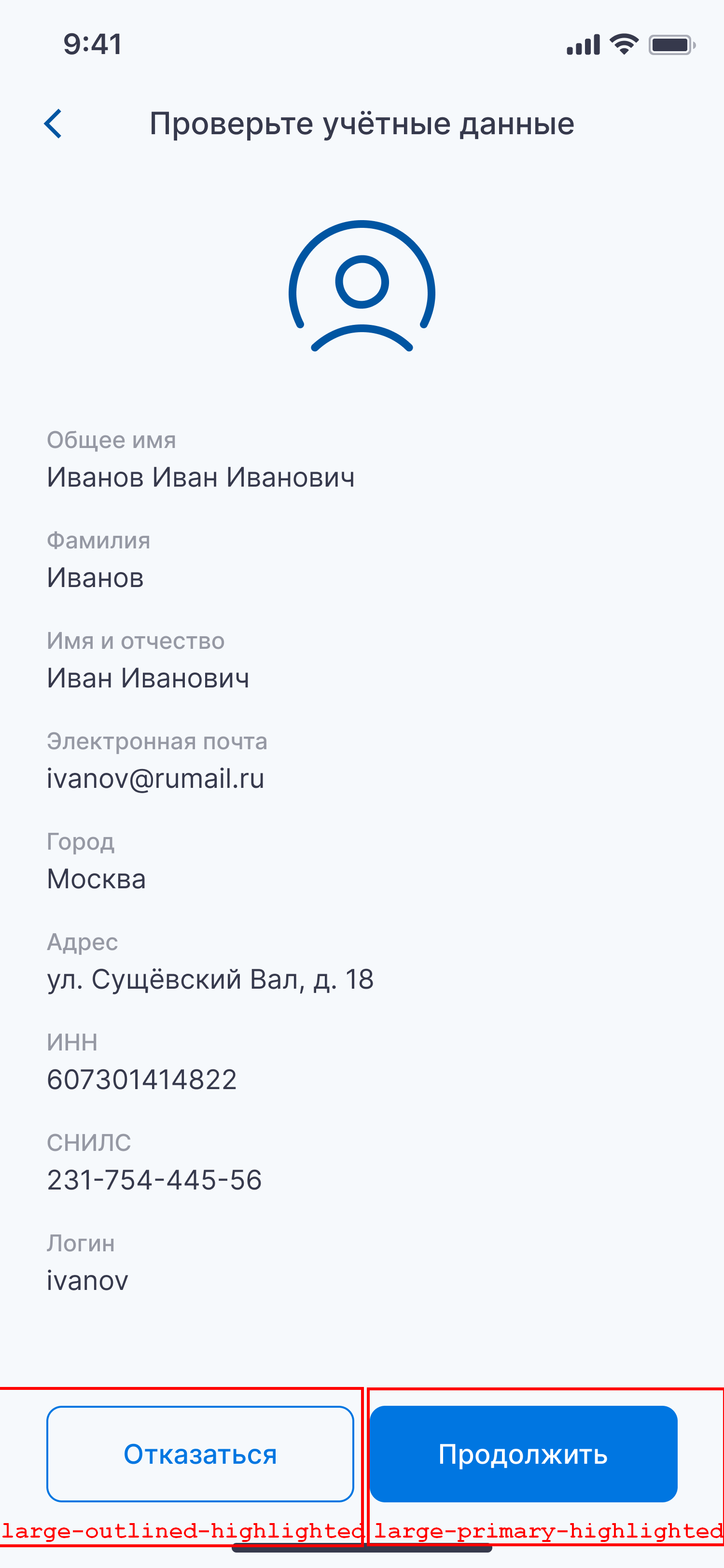
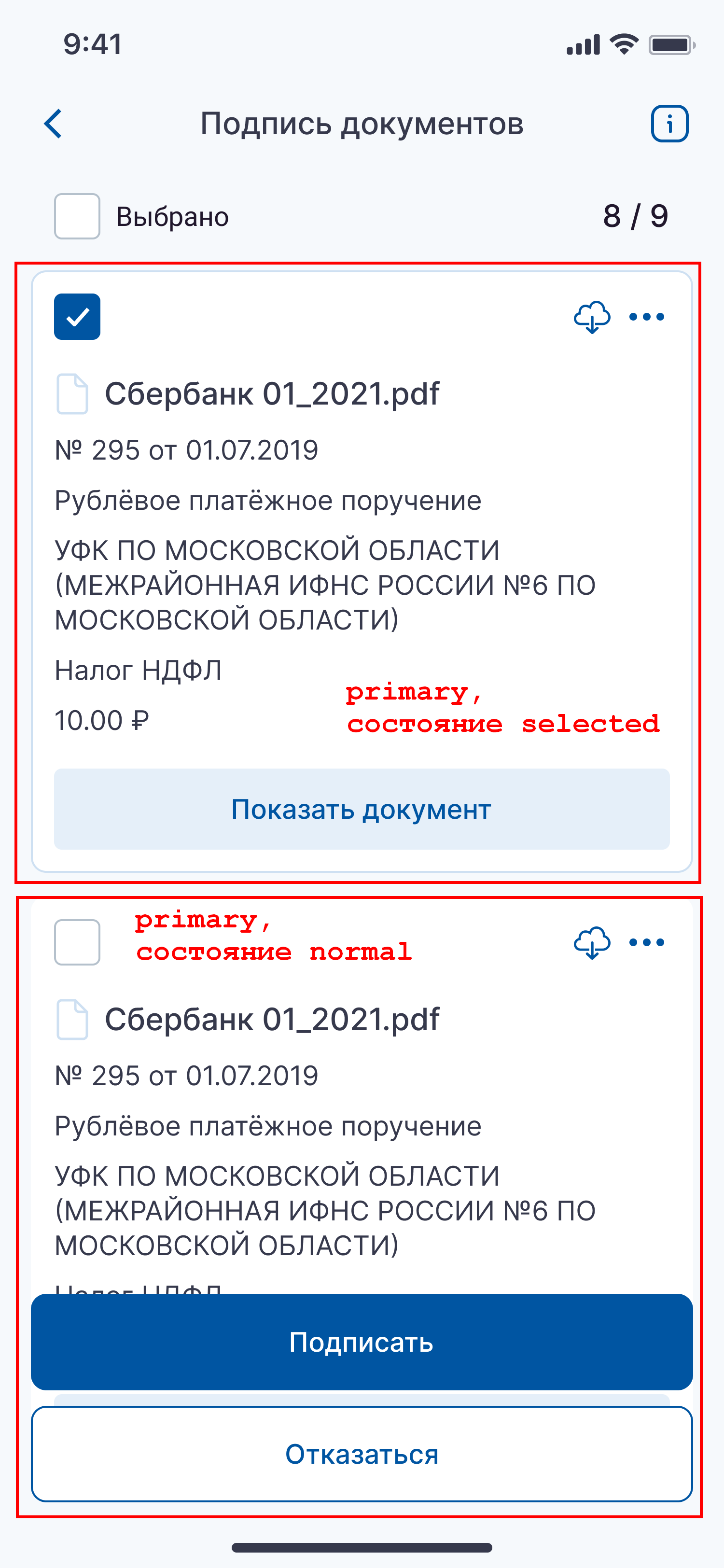
primary- основное действие, например, подтверждение операции. Предоставляет возможность изменения наборов свойств CPTitleButtonStyle и CPViewStyle.secondary- вспомогательное действие, например, просмотр документа. Предоставляет возможность изменения наборов свойств CPTitleButtonStyle и CPViewStyle.outlined- альтернатива основному действию, например, отказ от операции. Предоставляет возможность изменения наборов свойств CPTitleButtonStyle и CPViewStyle.link- дополнительные действия, например, в случае забытого пароля. Предоставляет возможность изменения наборов свойств CPTitleButtonStyle и CPViewStyle.pdfOutlined- дополнительный стиль кнопки "Отказаться" в случае, когда она присутствует на экране просмотра печатной формы документа и может не совпадать с его фоном (например, если документ имеет белый фон в темной теме). Предоставляет возможность изменения наборов свойств CPTitleButtonStyle и CPViewStyle.attention- зарезервировано для будущего использования. Предоставляет возможность изменения наборов свойств CPTitleButtonStyle и CPViewStyle.


При задании свойств CPViewStyle для описанных выше
элементов в некоторых свойствах (имеющих стиль CPControlColor)
возможно задание вложенных состояний. При этом состояния CPControlColor не используются, необходимо
использовать значение normal. Вложенные состояния CPControlStateValue (см. CPViewStyle)
могут быть использованы следующим образом:
normal- обычное состояние кнопки;highlighted- нажатие кнопки;selected- не используется (кнопка не может быть выбрана);disabled- кнопка может быть другого цвета, демонстрирующего ее неработоспособность.


При необходимости настройки текста на кнопке:
title- текст кнопки, позволяет настроить свойства, описанные в CPLabelStyle.
Примечание
Элемент title допускает настройку стилей для различных состояний полностью аналогично настройке
элементов primary, secondary и т.д., описанных выше.
Доступ к элементам осуществляется в следующем порядке: Размер.Назначение.title.
Пример изменения стиля у кнопки вида large – secondary:
let elements = DSSPublicStyle.global//Точка входа
let buttonStyle = elements.button//Стили кнопок
let secondaryButtonStyle = buttonStyle.large.secondary
secondaryButtonStyle.backgroundColor = .init(all: .systemIndigo)
secondaryButtonStyle.cornerRadius = .value(16)
secondaryButtonStyle.title.font = .systemFont(ofSize: 16)
secondaryButtonStyle.title.textColor = .init(all: .systemPurple)
Элемент label
Элемент label позволяет настроить текстовые элементы в приложении за исключением полей ввода.
Элемент содержит следущие элементы, стили которых можно изменить:
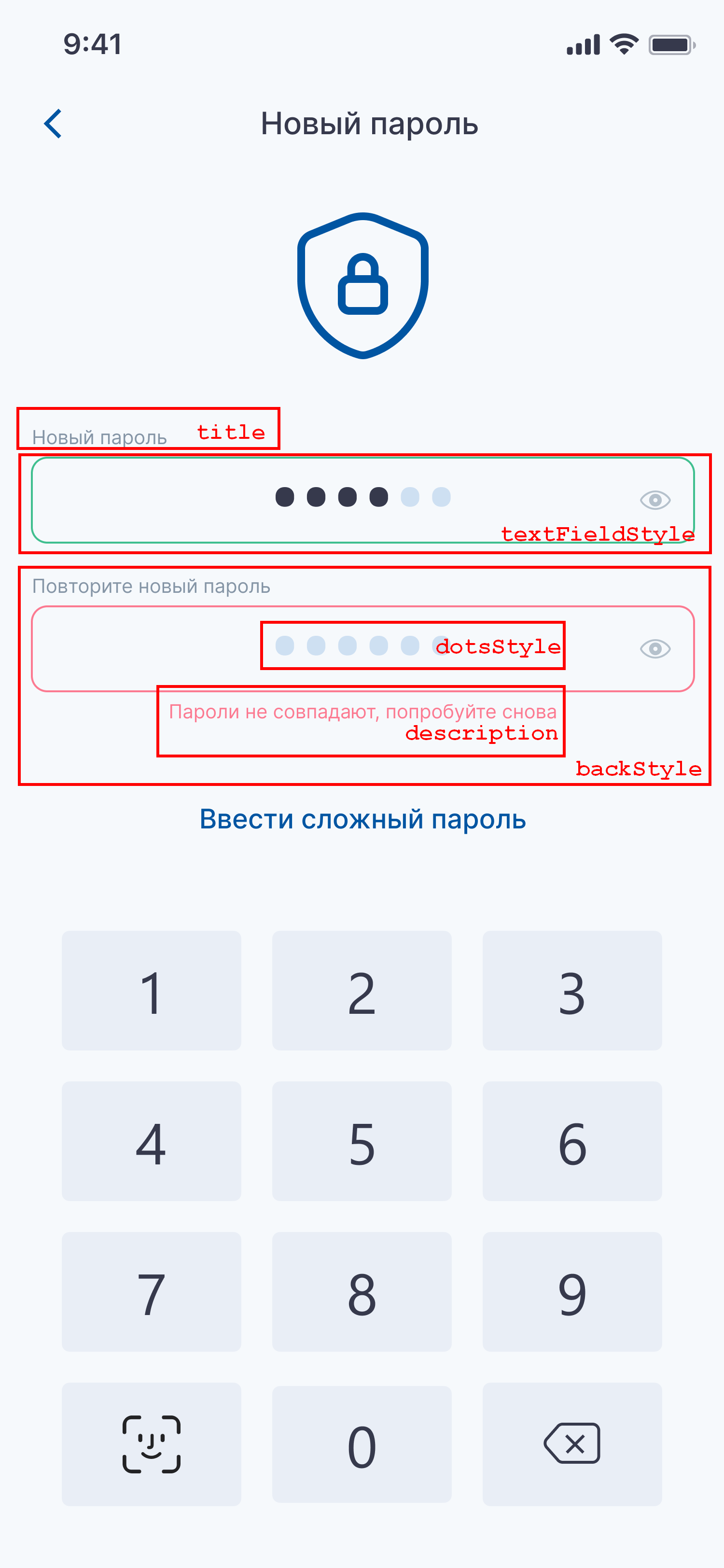
title- заголовок экрана (например, "Новый пароль"), позволяет настроить свойства, описанные в CPLabelStyle.body- информационный текст (например, сведения об учетной записи на этапе подтверждения), позволяет настроить свойства, описанные в CPLabelStyle.description- дополнительная информация под текстовым полем (например, "Пароли не совпадают"), позволяет настроить свойства, описанные в CPLabelStyle.

Пример настройки
let elements = DSSPublicStyle.global//Точка входа
let labelStyle = elements.label//Стили текстовых элементов
labelStyle.decsriprion.backgroundColor = .init(all: .systemIndigo)
labelStyle.title.font = .systemFont(ofSize: 16)
labelStyle.title.textColor = .init(all: .White)
Элемент secureTextField
Элемент secureTextFieldпозволяет настроить поля ввода пароля в SDK.
Элемент содержит следущие элементы, стили которых можно изменить:
standard- общие параметры текста сложного пароля, когда он представлен в открытом виде, из состава набора свойств CPTextFieldStyle.dotsStyle- точки ввода пароля. Предоставляет возможность изменения набора свойств CPViewStyle как для самих точек (см. ниже) , так и для подложки под данными точками.backStyle- стиль всего элемента поля ввода, включая его название сверху и доп. информацию снизу. Предоставляет возможность изменения фонаbackgroundColorиз набора свойств CPLabelStyle. Не рекомендуется использовать "тонкую" настройку данного параметра для различных состояний.titleStyle- заголовок поля ввода. Предоставляет возможность изменения набора свойств CPLabelStyle. Не рекомендуется использовать "тонкую" настройку данного параметра для различных состояний.textFieldStyle- стиль содержимого поля ввода. Имеет собственные различные состояния (см. ниже) и предоставляет возможность изменения набора свойств CPViewStyle для каждого из данных состояний.description- описание поля ввода. Имеет различные состояния (см. ниже) и предоставляет возможность изменения набора свойств CPLabelStyle для каждого из данных состояний.

dotsStyle
Доступ к настройке точек, закрывающих числа пароля, в элементе dotsStyle осуществляется при помощи состояния поля
(например, empty), которое необходимо указывать каждый раз при настройке стилей данных точек.
После указания состояния необходимо выбрать разновидность точки, для которого будет произведена
дальнейшая настройка:
activeDot- "активная" точка, т.е. после введенного символа, предоставляет набор свойств из набора свойств CPViewStyle;inactiveDot- "неактивная" точка, т.е. пока символ еще не был введен, предоставляет набор свойств из набора свойств CPViewStyle.
При задании свойств CPViewStyle для описанных выше состояний
элементов activeDot и inactiveDot в некоторых элементах возможно задание стилей для
различных состояний (стиль CPControlColor):
normal- поле еще не проверялось;success- успешная проверка поля (например, точка становится зеленой, если пароль введен верно);warning- не используется;error- ошибка проверки поля (например, точка становится красной, если пароль введен верно).
Примечание
Вложенные в CPControlColor состояния CPControlStateValue (см. подробнее
CPViewStyle) при настройке элементов activeDot и inactiveDot
не используются.
Пример кода для изменения стиля точек dotsStyle:
let elements = DSSPublicStyle.global//Точка входа
let secureTextField = elements.secureTextField.standard
let emptyActiveDot = secureTextField.dotsStyle.empty.activeDot
emptyActiveDot.backgroundColor = .init(normal: .init(normal: .blue), success: .init(normal: .green), warning: .init(normal: .yellow), error: .init(normal: .red))
textFieldStyle
Доступ к настройке содержимого поля ввода в элементе textFieldStyle осуществляется при помощи одного
из следующих состояний поля:
empty- поле не заполнено и находится не в фокусе;emptyActive- поле не заполнено, но при этом находится в фокусе;filled- поле заполнено и находится не в фокусе;filledActive- поле заполнено и находится в фокусе.
При задании свойств CPViewStyle для описанных выше состояний
элемента textFieldStyle в некоторых элементах возможно задание стилей для различных состояний
(стиль CPControlColor):
normal- поле еще не проверялось;success- успешная проверка поля (например, "Пароли совпадают");warning- не используется;error- ошибка проверки поля (например, "Пароли не совпадают").
Примечание
Вложенные в CPControlColor состояния CPControlStateValue (см. подробнее
CPViewStyle) при настройке элемента textFieldStyle не используются.
description
Доступ к отдельным имеющим состояния свойствам поля ввода description из набора свойств
CPLabelStyle (стиль CPControlColor) настраивается для следующих состояний:
normal- не используется;success- успешная проверка поля (например, "Пароли совпадают");warning- не используется;error- ошибка проверки поля (например, "Пароли не совпадают").
Примечание
Вложенные в CPControlColor состояния CPControlStateValue (см. подробнее
CPViewStyle) при настройке элемента description не используются.
Элемент switch
Примечание
Поскольку название элемента switch совпадает с именем системного оператора, необходимо указывать
его имя в дополнительных одинарных кавычках.
Элемент switchпозволяет настроить переключатели в SDK.
Элемент содержит следущие элементы, стили которых можно изменить:
textprimary- общий элемент для настройки подложки переключателя и сопровождающего текста, предоставляет возможность изменения набора свойств CPViewStyle.switch- переключатель, предоставляет возможность настройки свойств из набора CPSwitchStyle для различных состояний (см. ниже).title- сопровождающий текст переключателя, предоставляет дополнительные параметры для изменения (см. набор свойств CPLabelStyle).
Примечание
При настройке свойств переключателя из набора CPSwitchStyle различные настройки для состояний не используются.

Пример кода для изменения стиля:
let elements = DSSPublicStyle.global//Точка входа
let `switch` = elements.switch.text
`switch`.primary.switch.onTintColor = .init(all: .systemIndigo)
`switch`.primary.switch.thumbTintColor = .init(all: .purple)
Элемент checkbox
Элемент checkboxпозволяет настроить чекбоксы в SDK.
Элемент содержит следущие элементы, стили которых можно изменить:
primary- общий элемент для настройки параметров чекбокса, предоставляет возможность изменения набора свойств CPCheckBoxStyle. Дополнительно предоставляет набор свойств из набора свойств CPViewStyle.
Доступ к настройке чекбокса в элементе primary осуществляется при помощи одного
из следующих состояний чекбокса:
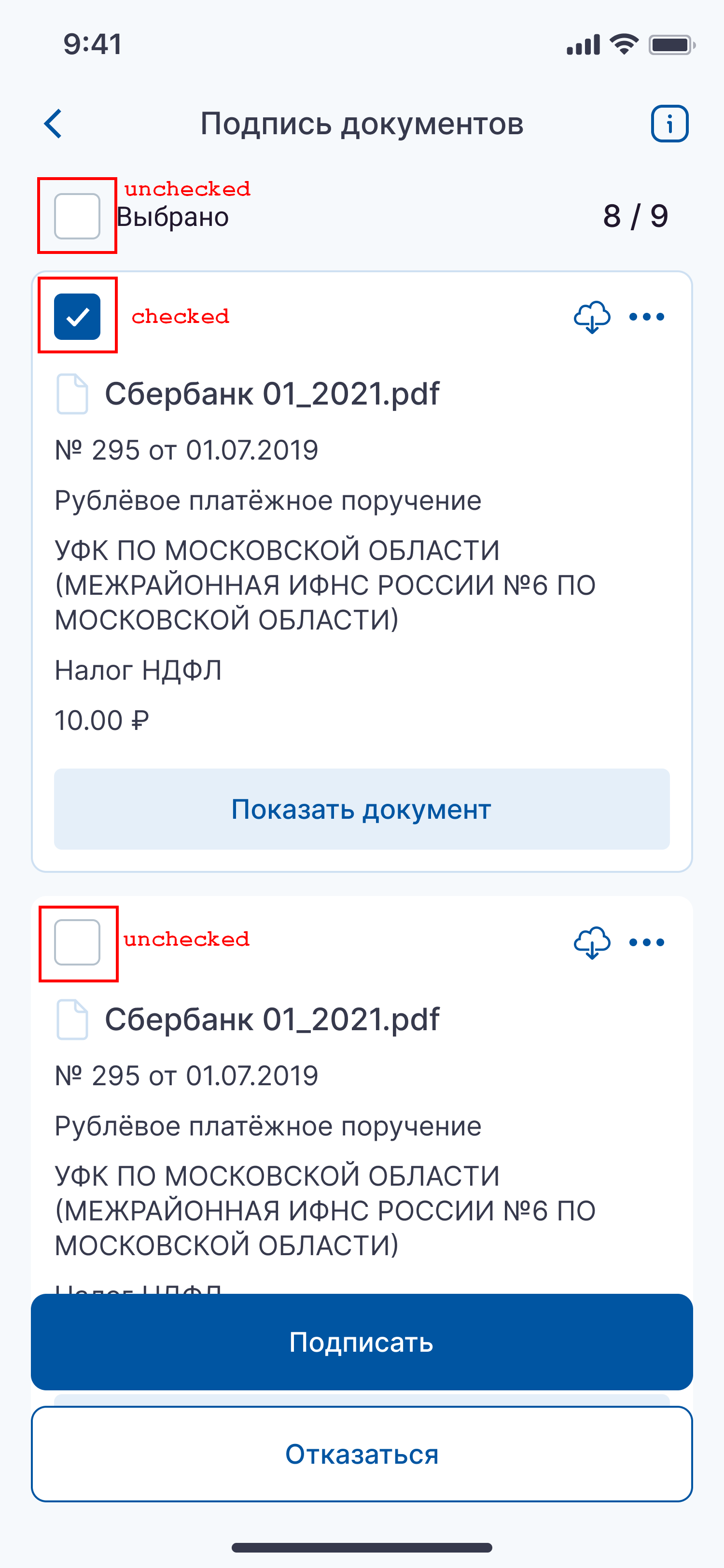
checked;unchecked.

При задании свойств CPViewStyle для описанного выше
элемента primary в состояниях checked и unchecked в некоторых свойствах (имеющих стиль CPControlColor)
возможно задание вложенных состояний. При этом состояния CPControlColor не используются, необходимо
использовать значение normal. Вложенные состояния CPControlStateValue (см. CPViewStyle)
могут быть использованы следующим образом:
normal- обычное состояние чекбокса (отдельно для отмеченного и нет);highlighted- нажатие на чекбокс;selected- не используется (для этого чекбоксы имеют свое состояние, см. выше);disabled- чекбокс неактивен.
Пример кода для изменения стиля:
let elements = DSSPublicStyle.global//Точка входа
let checkBoxStyle = elements.checkBox
checkBoxStyle.primary.backgroundColor = .init(checked: .init(all: . systemIndigo), unchecked: .init(all: .purple))
Элемент view
Элемент viewпозволяет настроить подложку экранов SDK.
Элемент содержит следущие элементы, стили которых можно изменить:
backgroundDefault- подложка экранов SDK, предоставляет возможность изменения свойств из набора свойств CPViewStyle.
Примечание
Состояния подложки экранов SDK из набора свойств CPViewStyle возможны, но не используются.
Пример кода для изменения стиля:
let elements = DSSPublicStyle.global//Точка входа
elements.view.backgroundDefault.backgroundColor = .init(all: .systemGray5)
Элемент actionSheet
Элемент actionSheetпозволяет настроить всплывающее окно (поп-ап) SDK.
Элемент содержит следущие элементы, стили которых можно изменить:
choese- основной элемент, отвечающий за поп-апы SDK. Предоставляет возможность настройки набора свойств CPActionSheetStyle.primaryButton- основное действие, например, "ОК". Предоставляет возможность изменения наборов свойств CPTitleButtonStyle и CPViewStyle.title- заголовок кнопки (см. ниже).
secondaryButton- кнопка не используется.title- заголовок кнопки (см. ниже).
trietyButton- альтернатива основному действию, например, "Отмена". Предоставляет возможность изменения наборов свойств CPTitleButtonStyle и CPViewStyle.title- заголовок кнопки (см. ниже).
back- затемненная часть экрана вокруг поп-апа. Предоставляет возможность настройки набора свойств CPViewStyle.title- заголовок поп-апа. Предоставляет возможность настройки набора свойств CPLabelStyle.descr- пояснительный текст поп-апа. Предоставляет возможность настройки набора свойств CPLabelStyle.content- подложка поп-апа. Предоставляет возможность настройки набора свойств CPViewStyle.
info- не используетсяinputText- не используетсяvariants- не используется
Примечание
Состояния элементов за исключением кнопок (см. ниже) не используются.

Кнопки на поп-апах
При задании свойств CPViewStyle для описанных выше
элементов primaryButtonи trietyButtonв некоторых свойствах (имеющих стиль CPControlColor)
возможно задание вложенных состояний. При этом состояния CPControlColor не используются, необходимо
использовать значение normal. Вложенные состояния CPControlStateValue (см. CPViewStyle)
могут быть использованы следующим образом:
normal- обычное состояние кнопки;highlighted- нажатие кнопки;selected- не используется (кнопка не может быть выбрана);disabled- кнопка может быть другого цвета, демонстрирующего ее неработоспособность.
Заголовки кнопок на поп-апах
Примечание
Элемент title допускает настройку стилей для различных состояний полностью аналогично настройке
элементов primaryButton, trietyButton и т.д., описанных выше.
Доступ к элементам осуществляется в следующем порядке: Choese.ТипКнопки.title.
Пример кода для изменения стиля:
let elements = DSSPublicStyle.global//Точка входа
let choese = elements.actionSheet.choese
choese.primaryButton.backgroundColor = .init(all: .orange)
choese.title.textColor = .init(all: .systemIndigo)
Элемент bottomSheet
Элемент bottomSheetпозволяет настроить всплывающее окно в виде нижней шторки SDK.
Различают следующие типы данного окна:
primary- окно с информацией (например, об операции). Предоставляет возможность настройки набора свойств CPBottomSheetStyle.buttons- окно с кнопками (например, показывающими различные представления документа). Предоставляет возможность настройки набора свойств CPBottomSheetStyle.
Примечание
Настройка элемента bottomSheet.buttons не подразумевает настройки самих находящихся на нем кнопок. Стили кнопок
будут переданы из текущих настроек элемента buttons.
Примечание
Настройка элемента bottomSheet.primary не подразумевает настройки находящейся на нем текстовой информации.
Текстовое содержимое окна можно настроить при помощи элемента label.
У каждого из типов окон доступны следующие элементы для настройки:
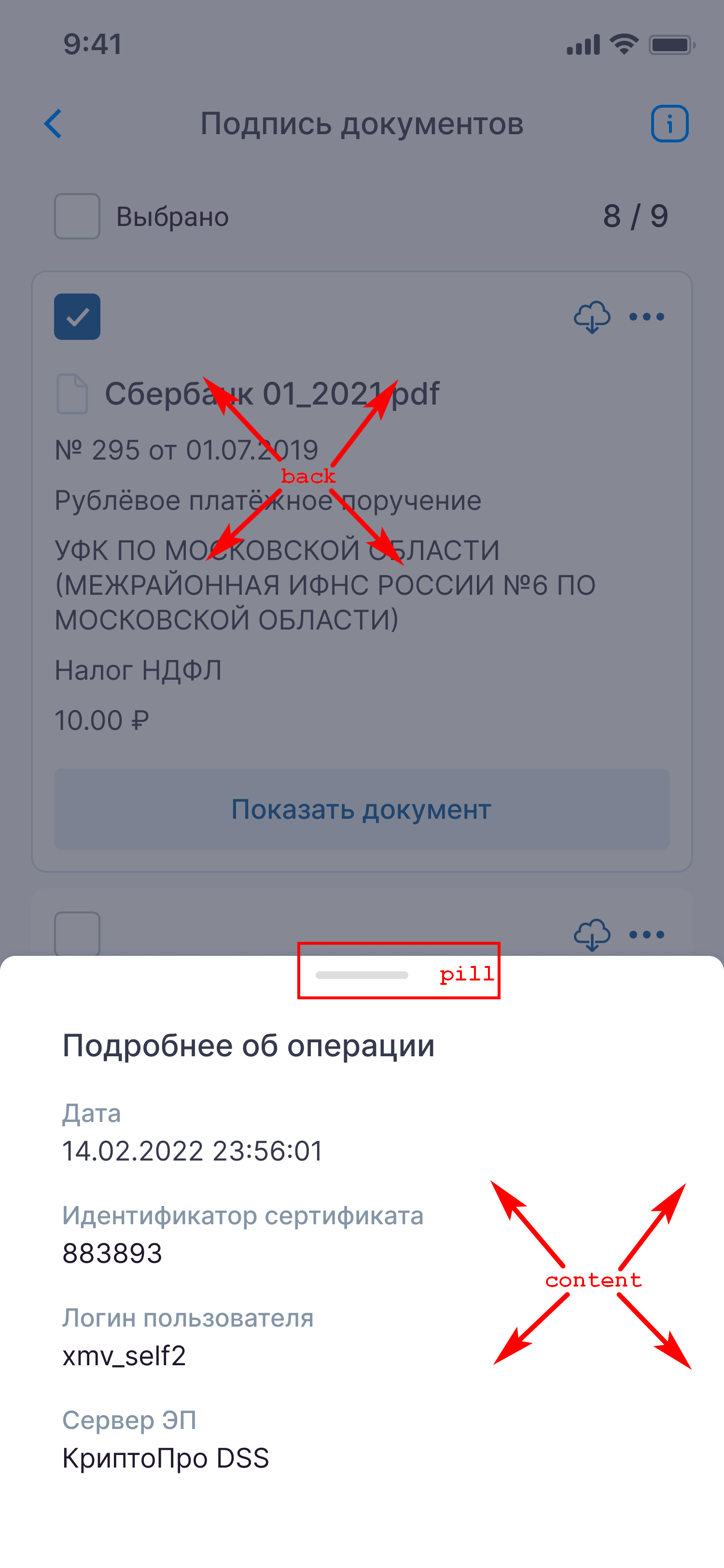
content- стиль окна с информацией. Предоставляет возможность настройки набора свойств CPViewStyle.pill- стиль "таблетки" для перетаскивания шторки. Предоставляет возможность настройки набора свойств CPViewStyle.back- стиль вокруг окна (например, затемнение). Предоставляет возможность настройки набора свойств CPViewStyle.
Примечание
Состояния элементов (за исключением кнопок, которые были настроены на другом этапе) не используются.

Пример кода для изменения стиля:
let elements = DSSPublicStyle.global//Точка входа
let bottomSheet = elements.bottomSheet
bottomSheet.primary.content.backgroundColor = .init(all: .systemIndigo)
bottomSheet.primary.pill.backgroundColor = .init(all: .red)
Элемент navigationController
Элемент navigationController позволяет настроить заголовок окна с элементами навигации.
Элемент содержит следущие элементы, стили которых можно изменить:
primary- основной элемент, отвечающий за заголовок окна с элементами навигации. Предоставляет возможность настройки наборов свойств CPNavigationControllerStyle и CPViewStyle.
Примечание
Настройка элемента navigationController не подразумевает настройки находящейся на нем текстовой информации (заголовка).
Текстовое содержимое заголовка можно настроить при помощи элемента label.

Пример кода для изменения стиля:
let elements = DSSPublicStyle.global//Точка входа
elements.navigationController.primary.navBarTint = .init(all: .red)
Элемент tableCell
Элемент tableCell позволяет настроить плашку операции, которая представляет собой ячейку таблицы.
Элемент содержит следущие элементы, стили которых можно изменить:
primary- основной элемент, отвечающий за плашку операции, которая представляет собой ячейку таблицы. Предоставляет возможность настройки наборов свойств CPTableViewCellStyle и CPViewStyle.
При задании свойств CPViewStyle для описанных выше
элементов в некоторых свойствах (имеющих стиль CPControlColor)
возможно задание вложенных состояний. При этом состояния CPControlColor не используются, необходимо
использовать значение normal. Вложенные состояния CPControlStateValue (см. CPViewStyle)
могут быть использованы следующим образом:
normal- обычное состояние ячейки;highlighted- нажатие на ячейку;selected- ячейка таблицы выбрана;disabled- ячейка может быть другого цвета, демонстрирующего ее неработоспособность\невозможность выбора.


Пример кода для изменения стиля:
let tableCell = elements.tableCell.primary
tableCell.backgroundColor = .init(all:.systemBlue.withAlphaComponent(0.2))
tableCell.cornerRadius = .value(12)
tableCell.contentInsets = .uniform(12)
Элемент qrCameraVC
Элемент qrCameraVC позволяет настроить экран сканирования QR-кода.
Элемент содержит следущие элементы, стили которых можно изменить:
primary- основной элемент, отвечающий за экран сканирования QR-кода. Предоставляет возможность настройки набора свойств QRCameraVC.preview- стиль области сканирования QR-кода. Предоставляет возможность настройки набора свойств CPQRCameraPreviewStyle.title– стиль заголовка на данном экране. Предоставляет возможность настройки набора свойств CPLabelStyle.galeryButton– стиль кнопки выбора изображения из галереи. Предоставляет возможность настройки наборов свойств CPTitleButtonStyle и CPViewStyle.title– заголовок кнопки выбора изображения из галереи. Предоставляет возможность настройки набора свойств CPTitleButtonStyle.

При задании свойств CPViewStyle для описанного выше
элемента galeryButtonв некоторых свойствах (имеющих стиль CPControlColor)
возможно задание вложенных состояний. При этом состояния CPControlColor не используются, необходимо
использовать значение normal. Вложенные состояния CPControlStateValue (см. CPViewStyle)
могут быть использованы следующим образом:
normal- обычное состояние кнопки;highlighted- нажатие кнопки;selected- не используется (кнопка не может быть выбрана);disabled- кнопка может быть другого цвета, демонстрирующего ее неработоспособность.
Пример кода для изменения стиля:
let elements = DSSPublicStyle.global//Точка входа
let qrCameraStyle = elements.qrCameraVC.primary
qrCameraStyle.preview.borderColor = .systemGreen
qrCameraStyle.preview.borderWidth = 4
qrCameraStyle.preview.cornerRadius = 12
qrCameraStyle.title.textColor = .init(all: .red)
qrCameraStyle.galeryButton.backgroundColor = .init(all: .white)
qrCameraStyle.galeryButton.title.textColor = .init(all: .gray)
Кастомизация изображений в SDK
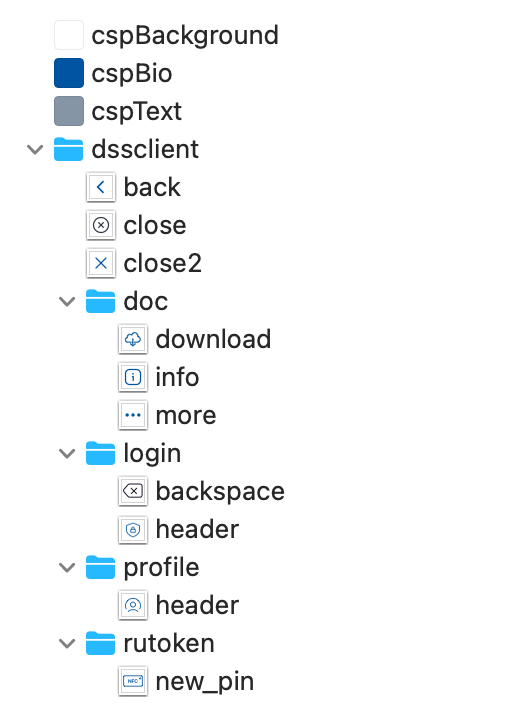
В SDK предусмотрена замена изображений. Внутри папки Resources можно найти набор изображений Image_Assets, использующихся в SDK. Внутри него можно найти следующие элементы:

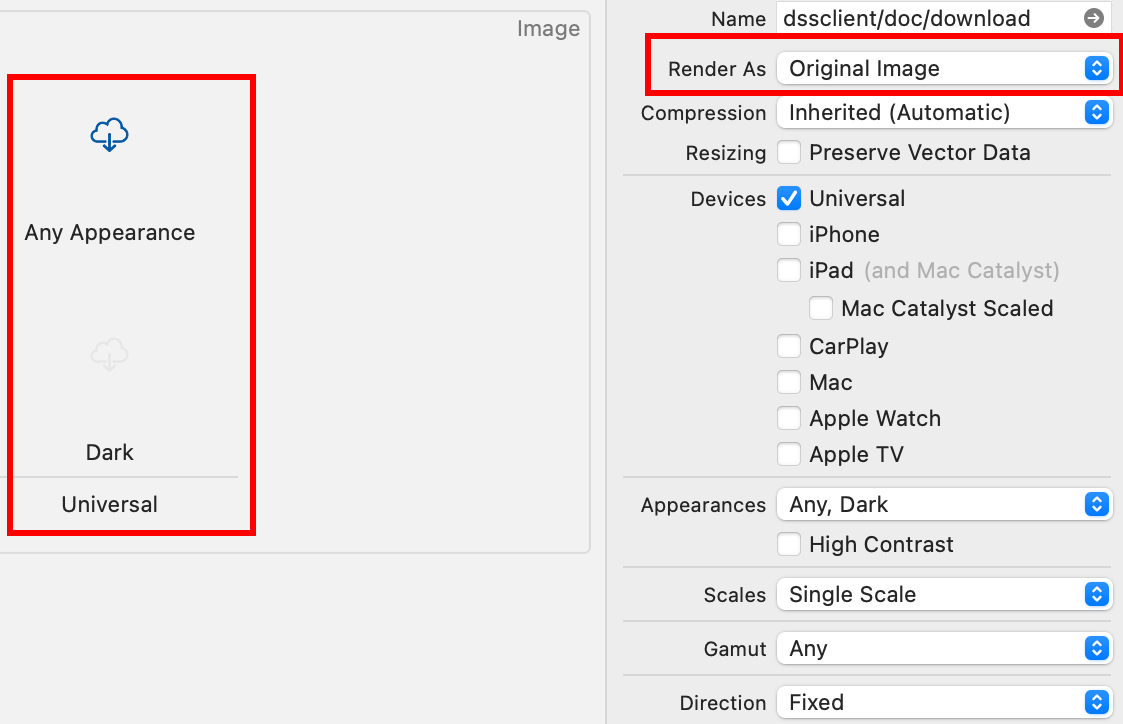
Размер управляющих элементов 32х32, а остальных – 96х96. Если есть необходимость использовать цвет изображения, с которым оно поставляется, необходимо в xСode выставить значение у параметра Render As – Original Image в опциях изображения в меню справа.

Кастомизация экрана биоДСЧ
В КриптоПро Ключ SDK предусмотрена кастомизация экрана БиоДСЧ. Внутри папки Resources находится файл
RndmBioViewControllerIPhone.xib – это файл формата XML Interface Builder, который используется в
swift для верстки интерфейса.

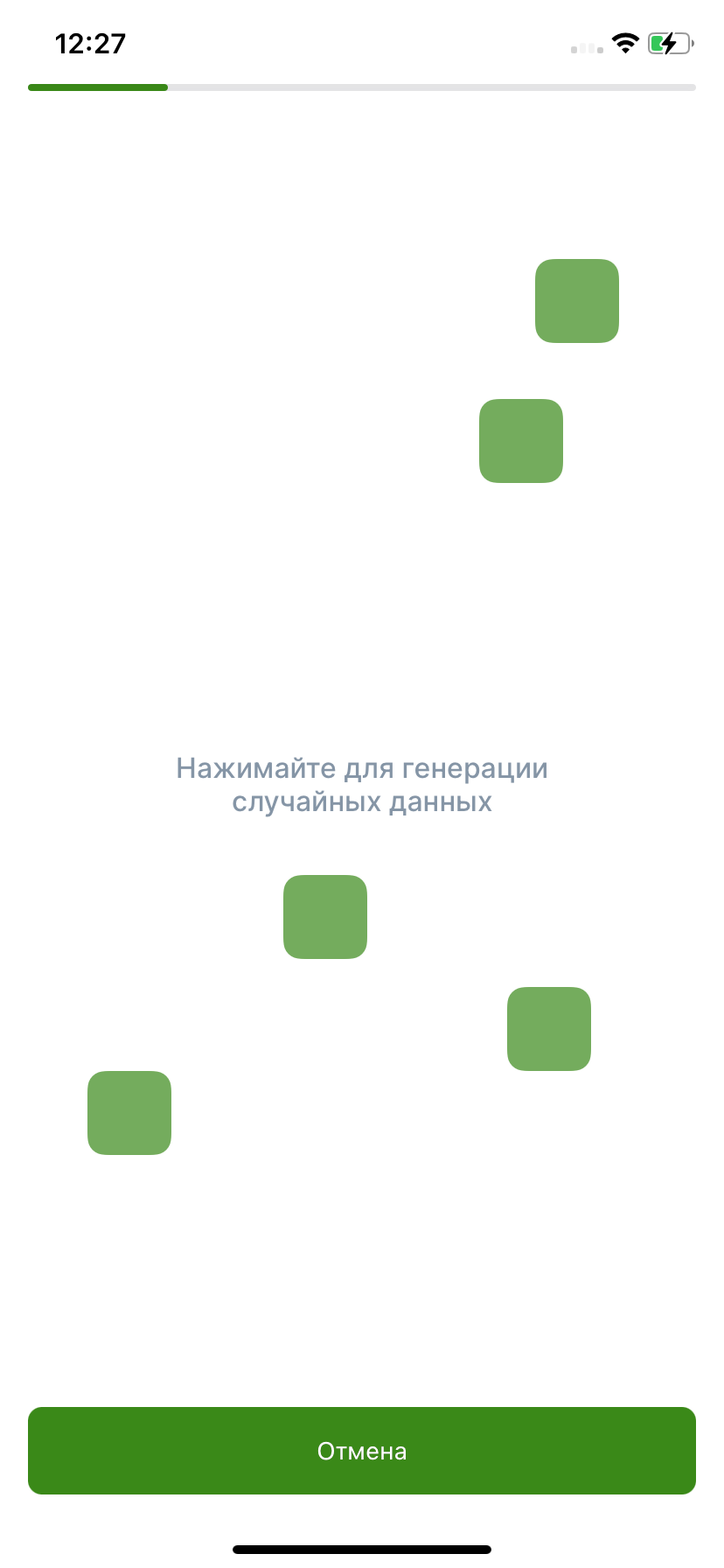
Также в той же папке Resources находится файл Colors.xcassets. Он содержит набор цветов, который
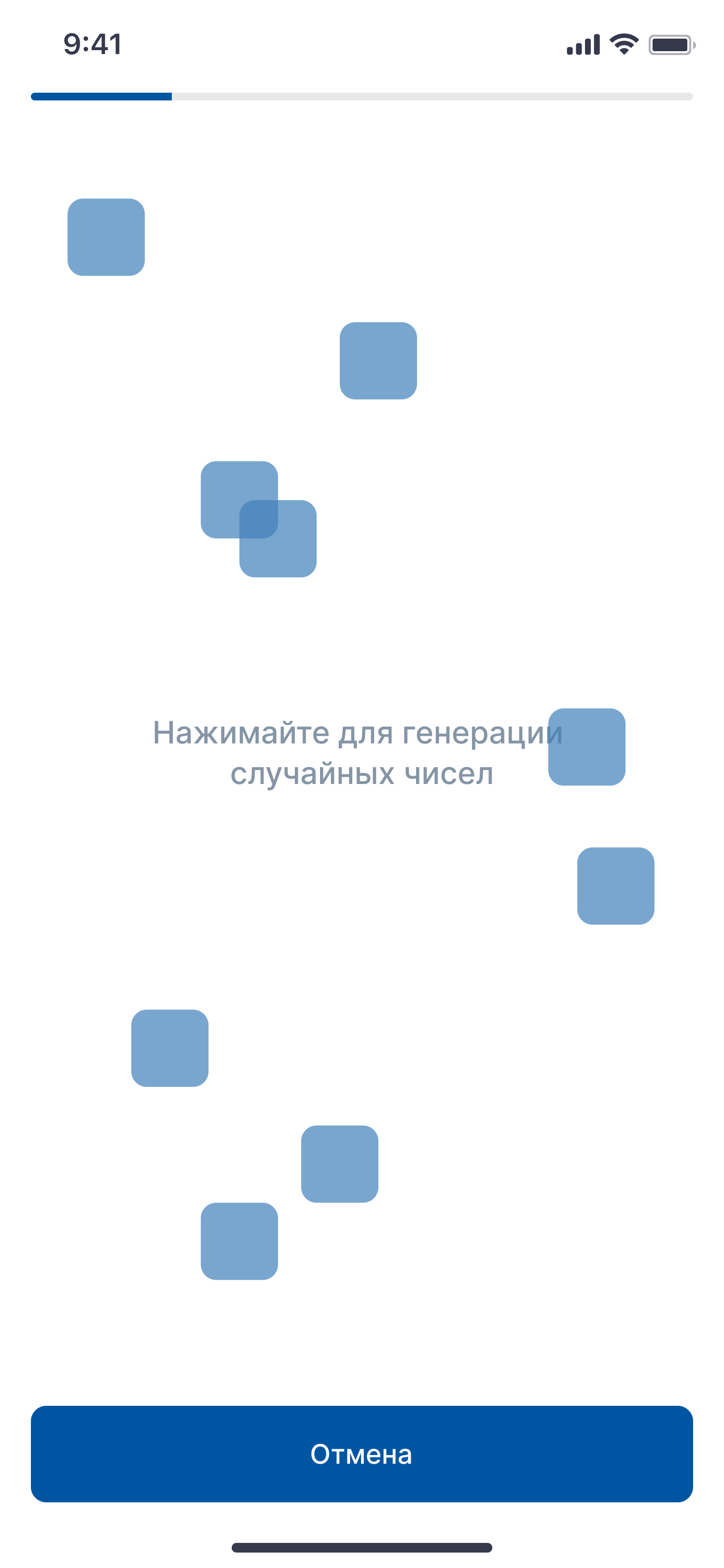
отображается при нажатии пользователем на экран для генерации ключевой информации:


Пример кастомизации SDK
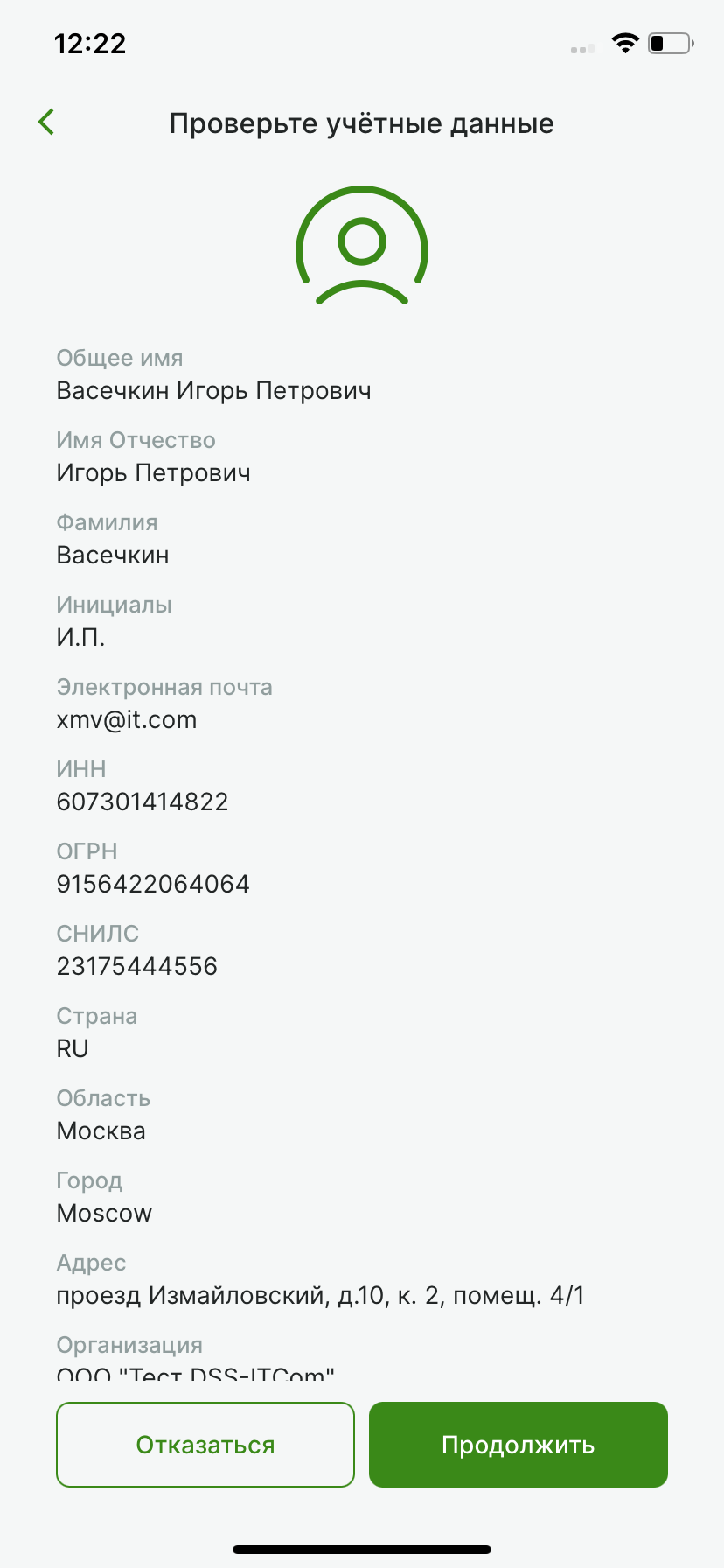
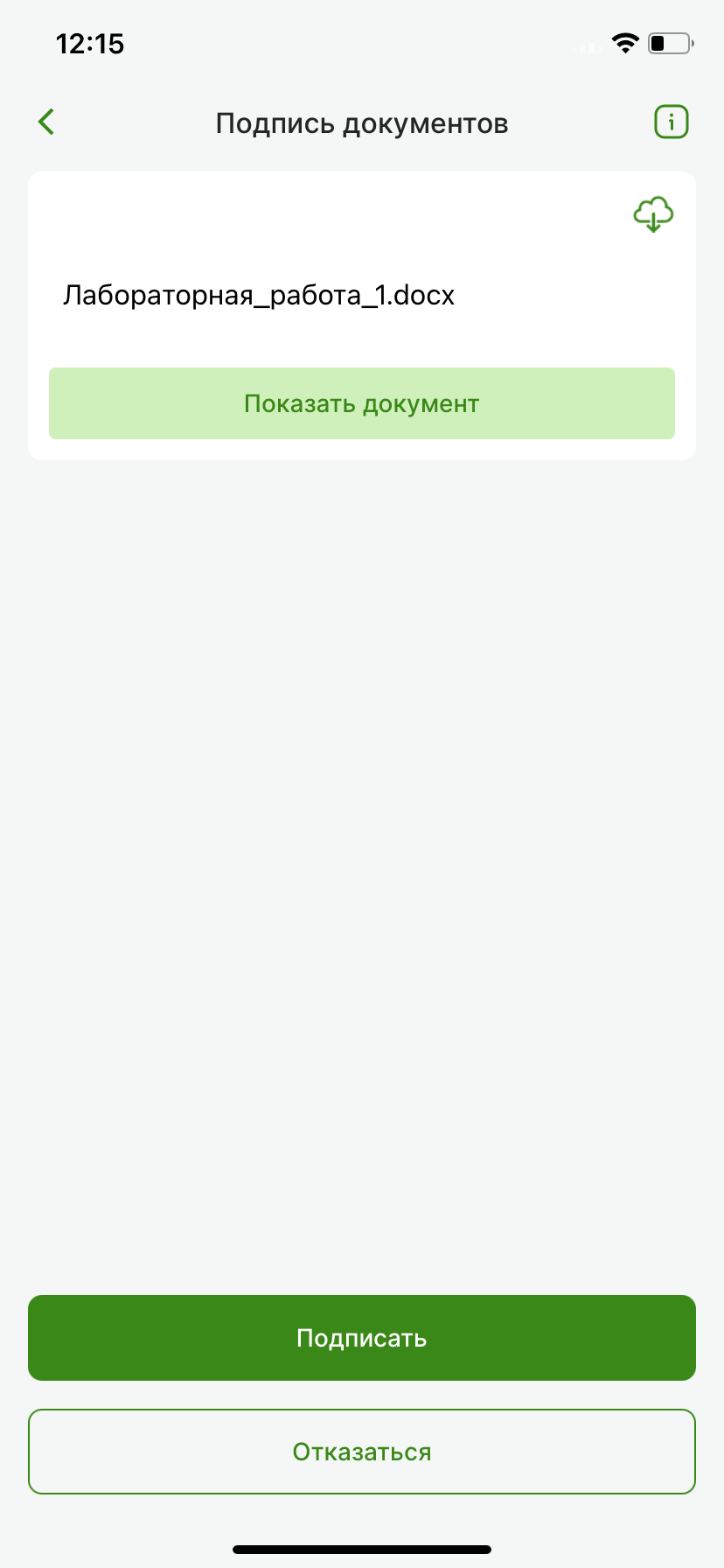
В данном разделе приведен пример кода согласно первому варианту подхода кастомизации, где применяется только изменение цвета под фирменные цвета X5 Group.
var whiteTheme = DSSPublicColorStyle.getLight()//Берем за основу текущий набор из светлой темы
var buttons = whiteTheme.button//Меняем цвета кнопок
buttons.primary = "#3A8918".toColor
buttons.primaryPressed = "#4E9C1F".toColor
buttons.secondary = "#D0F0BB".toColor
buttons.secondaryPressed = "#97D26D".toColor
buttons.disabled = "#D0D9D9".toColor
whiteTheme.button = buttons
var text = whiteTheme.text//Меняем цвета текста
text.primary = "#222626".toColor
text.description = "#919E9E".toColor
text.links = "#3A8918".toColor
text.tabBar = "#3A8918".toColor
whiteTheme.text = text
var bg = whiteTheme.bg//Меняем цвета фона
bg.app = "#F5F7F7".toColor
bg.modal = "#2B3030".toColor(0.6)
bg.tabBar = "#F0F2F2".toColor
whiteTheme.bg = bg
whiteTheme.common.inputStroke = "#B2BFBF".toColor
let font: DSSPublicCustomFont = .init(prefix: "Inter")//Шрифт, который используется в КриптоПро Ключ SDK по умолчанию
let appearance = DSSPublicAppearance(color: whiteTheme, font: font)//Создаем класс DSSPublicAppearance, который
является набором цветом и шрифтов
DSSPublicAppearance.to(appearance: appearance)//Задаем измененные цвета
После замены изображений и экрана биоДСЧ согласно инструкции может быть получен следующий результат: